Neulich war es wieder soweit.
404 Not Found. Hier ist also das Ende des World Wide Web, zumindest aus der Sicht des Apache-Webservers.
Beim betrachten der Fehlerseite habe ich mir folgende Fragen gestellt:
- Was hat es mit dem Fehlercode 404 auf sich?
- Wer hat diese Fehlermeldung als Standard definiert?
- Wie sah die erste 404-Fehlerseite aus?
- Wie entsteht eine 404-Fehlermeldung?
- Was gehört zu einer gutgemachten 404-Fehlerseite?
- Wie finde ich 404-Fehlermeldungen auf meiner Seite?
Antworten auf diese Fragen und weitere Fakten gibt es in diesem Beitrag.
Die Legende um Tim Berners-Lee und Raum 404 im Kernforschungsinstitut CERN
Wer hat’s erfunden? Natürlich… wie fast alle guten Dinge, hat auch der Fehlercode 404 seinen Ursprung in der Schweiz. Zumindest, wenn man einer weit verbreiteten Legende glauben schenken mag.
Tim Berners-Lee und die Kollegen aus dem Schweizer Kernforschungsinstitut CERN machten sich im Jahr 1991 daran die Welt zu verändern.
Die Physiker tüftelten an einer Möglichkeit, relevante Informationen via Hyperlinks miteinander zu verbinden. Das World-Wide-Web wurde geboren.
Als Schnittstelle diente ein leistungsfähiger Rechner, der sich im Raum 404 der vierten Etage des CERN-Instituts befand.
Der Raum war auch Arbeitsplatz von drei wissenschaftlichen Mitarbeitern, deren Aufgabe es war, Anfragen zu beantworten, die über den Zentralrechner geschickt wurden.
Mit Zunahme der Anfragen häufte sich die Fehlerquote und die drei Mitarbeiter waren schnell überfordert.
Zum Vergleich können wir die Damen der damaligen Telefonzentrale heranziehen. Alle Anrufer wurden manuell zum gewünschten Anschluss durchgestellt. Ziemlich viel Aufwand und bei zunehmenden Anruf aufkommen auch sehr Fehleranfällig.
Um den Anfragen Herr zu werden, sendeten die drei Mitarbeiter im CERN Raum 404 bei einer Vielzahl der Anfragen die Meldung „Fehlermeldung: Daten nicht gefunden“ zurück.
Ob das die tatsächliche Geburtsstunde der heutigen 404: File Not Found Fehlermeldung war, kann bis heute nicht eindeutig bestätigt werden, daher gehen wir eher von einem Hoax aus, der im Internet die Runde macht. Der erste Knoten des World Wide Web entstand allerdings tatsächlich im CERN und ist heute noch abrufbar.
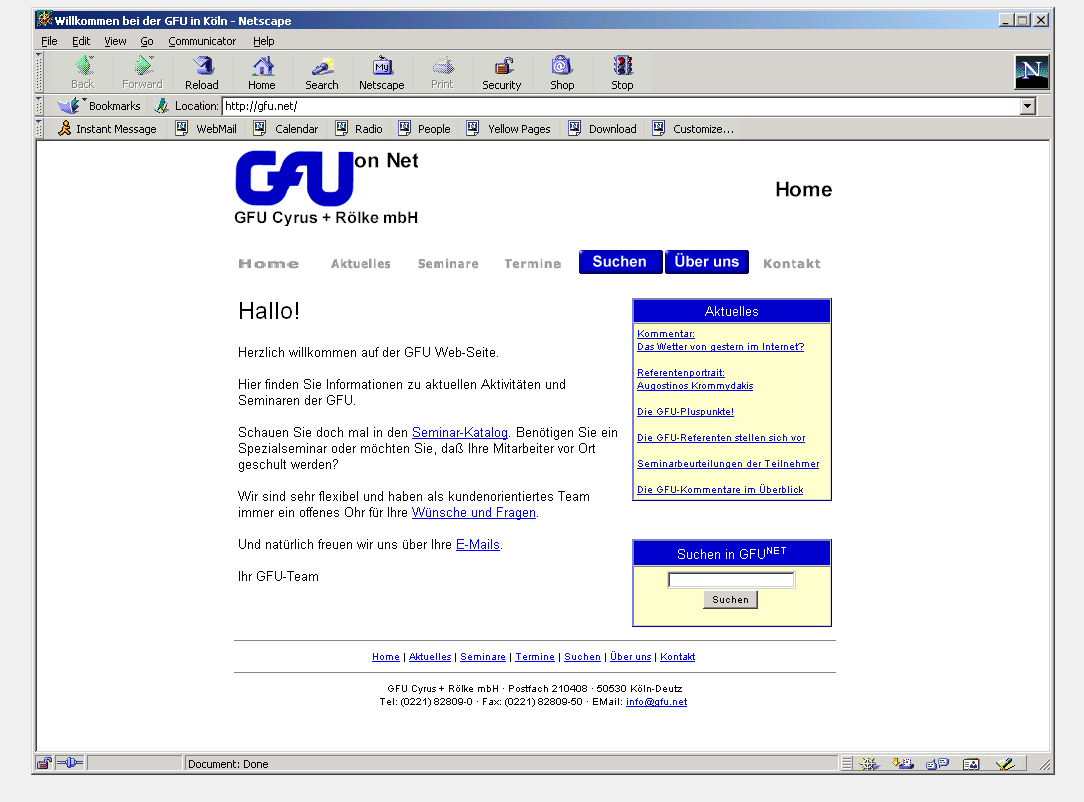
Und wo wir schon dabei sind in Erinnerungen zu schwelgen, so sah der Internetauftritt der GFU vor 20 Jahren aus.

Stilecht mit dem Netscape Navigator in der Vergangenheit browsen:
http://oldweb.today/nswin/19990501063836/gfu.net
Fehlercode 404 – Nur einer von vielen HTTP-Statuscodes
Damit der Datenfluss im Netz reibungslos funktioniert, haben sich sogenannte HTTP-Status Codes etabliert.
Tatsächlich ist es so, dass der 404 Fehlercode einer von vielen HTTP-Status Codes ist.
Http steht für Hypertext Transfer Protocol und wird als allgemeines Datenübertragungsprotokoll verwendet, um Hypertext-Dokumente aus dem Internet in den Web-Browser zu laden. Die HTTP-Status Codes werden über die IANA verwaltet und in regelmäßigen Arbeitsgruppen der IETF einem Update unterzogen. Die IANA ist der ICANN untergeordnet und verwaltet Namen, Nummern und IP-Adressen im Internet. Als eine der ältesten Institutionen des Internets, registriert und publiziert sie Root-Nameserver und Network Information Center.
Bei der Internet Engineering Taskforce (IETF) handelt es sich um eine Organisation, die aus sehr vielen Arbeitsgruppen besteht. Die Arbeitsgruppen sind in verschiedene Themenbereiche gegliedert, werden vom Komitee des Internet Architecture Board (IAB) überwacht und arbeiten unter dem Schirm der ISOC. Die Internet Society (ISOC) ist als Kopforganisation für die Pflege und Weiterentwicklung der Internetinfrastruktur verantwortlich und hat ihren Hauptsitz in Genf und Reston (USA)
RFC-Index – Das Handbuch der Internettechnologie
Die Weiterentwicklung des Internets lässt sich über den RFC-Editor gut verfolgen. Der RFC-Editor finalisiert die RFCs und speichert diese in einer Verzeichnisstruktur, dem RFC-Index ab.
Der RFC2068 befasste sich 1997 zum ersten Mal mit dem Hypertext Transfer Protocol, inszwischen wurde der RFC mehrmals überarbeitet, die aktuelle Version aus dem Jahr 2014 findet sich in RFC7231.
Eine Übersicht der gültigen HTTP-Status Codes gibt es hier: https://www.iana.org/assignments/http-status-codes/http-status-codes.xhtml#http-status-codes-1
Wie 404 Fehlermeldungen entstehen
Eine Änderung auf Webseiten ist schnell publiziert. Nicht selten kommt es vor, dass sich z.B. durch einen Webseiten-Relaunch die Seitenstruktur ändert, Bilder gelöscht oder umbenannt werden. Um Speicherplatz zu sparen werden Daten gelöscht, ohne darüber nachzudenken ob diese im Netz verlinkt sind.
Es kommt auch oft vor, dass eine externe Verlinkung einen Schreibfehler
aufweist und der Besucher dann auf eine 404 Fehlerseite geleitet wird.
Wie finde ich 404 Fehlerseiten?
Die beste Möglichkeit zum aufspüren von toten Links auf den eigenen Seiten bieten Google Analytics und die Google Search Console.
In der Solution Gallery von Google Analytics gibt es wunderbare Vorlagen für Benutzerdefinierte Berichte zu 404 Fehlermeldungen.
Diesen hier habe ich ausprobiert und er funktioniert tadellos. (Google Analytics Login erforderlich)
Wer Google Analytics oder Google Search Console nicht nutzt, kann auf zumeist kostenpflichtige Toolanbieter zurückgreifen. Ryte Website success, Screaming Frog und ahrefs liefern gute Ergebnisse. Auf GitHub finden fortgeschrittene User Inspiration durch Repositories für verschiedene Programmiersprachen und Anwendungszwecke.
Was sind typische 404 Server-Fehlermeldungen?
- 404 Not Found
- Object not Found Error 404 – Apache
- Not Found – The requested URL /xxx was not found on this server
- HTTP Error 404
- 404 – File or directory not found.
- HTTP Status 404 – Not Found
Die erste 404 Fehlermeldung war eine vom Server ausgegebene Information, ohne viel Schnick-Schnack.
Diese serverseitigen Fehlermeldung sind für den Nutzer nicht wirklich hilfreich und sorgen dafür, dass der Nutzer mehr oder weniger verloren ist.
Besser ist es, eine individuelle 404 Fehlerseite zu erstellen.
Wie sollte eine gut gemachte 404 Seite aussehen?
Es gibt ein paar Dinge, die bei der Erstellung einer 404-Fehlerseite beachtet werden sollten.
Google sieht es nicht gern, wenn der Besucher einer 404 Seite weitergeleitet wird.
Eine Weiterleitung gilt technisch als HTTP Status Code 302 und wird als Soft 404 Fehler behandelt, der kann sich negativ auf die Suchmaschinenplatzierung auswirken.
Link: https://support.google.com/webmasters/answer/93641?hl=de
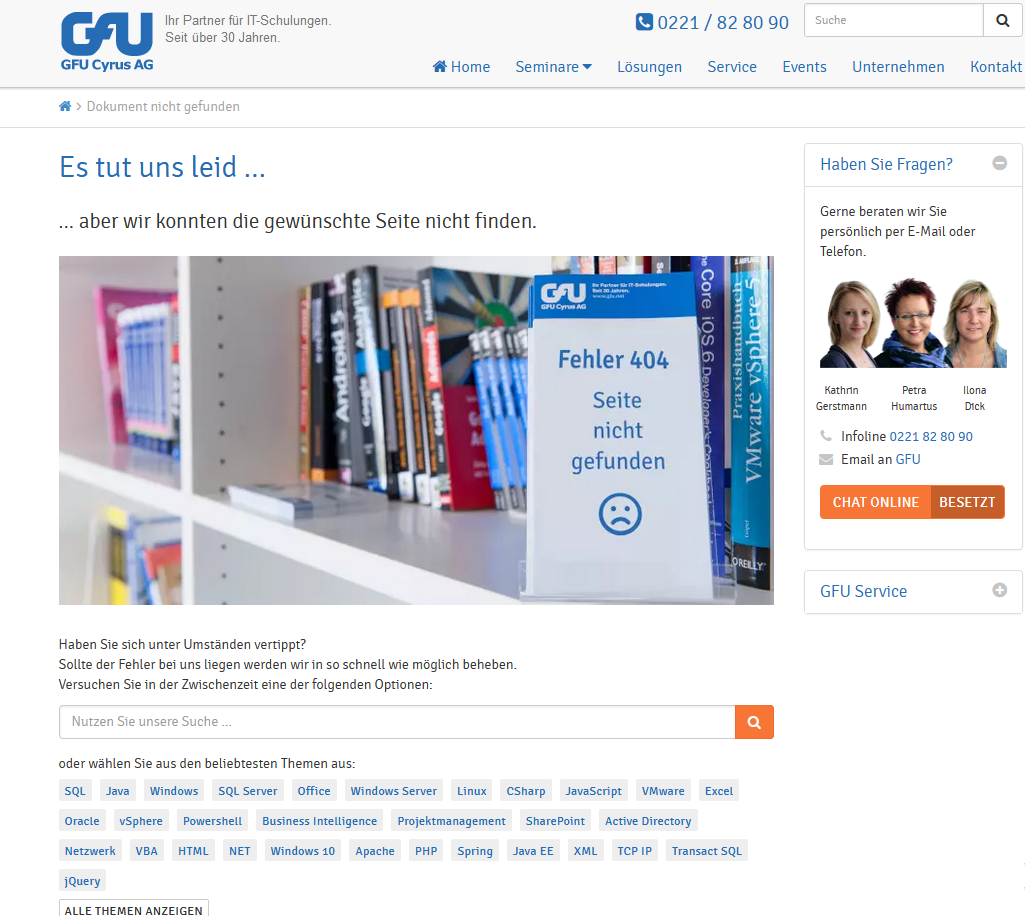
Ein Suchfeld wirkt wahre Wunder.
Der fehlgeleitete Benutzer findet dann, wonach er sucht.
Sollte der Inhalt nicht vorhanden sein, kann man unter dem Suchfeld passende Kategorien platzieren, die dem Benutzer als Orientierungshilfe dienen.

Integration von Suchfeld und Kategorien auf der 404-Fehlerseite der GFU.
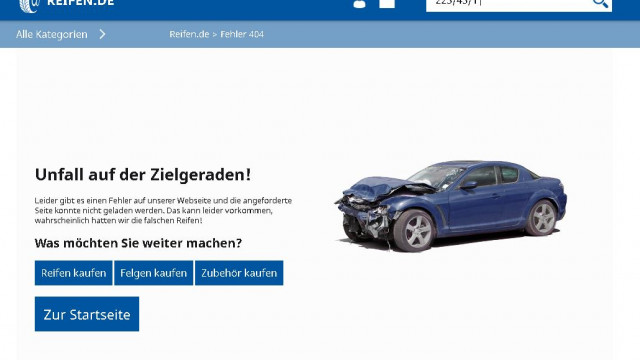
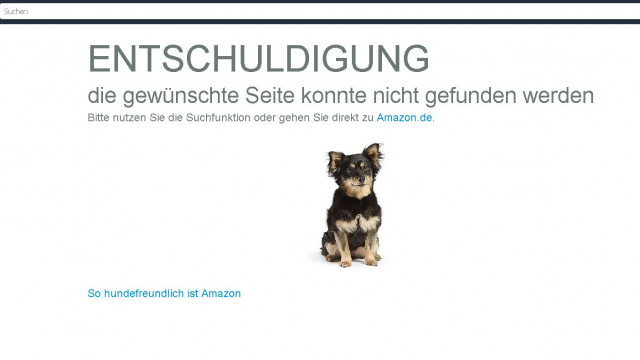
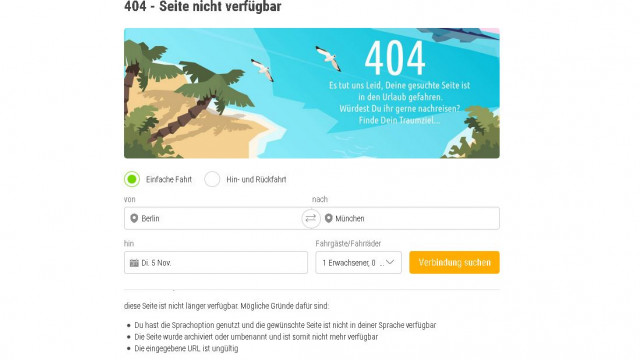
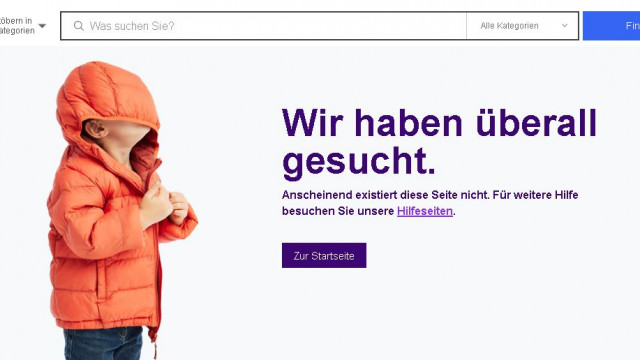
Kreative 404-Fehlerseiten
Eine kleine Auswahl kreativer 404-Fehlerseiten aus Deutschland.